Text Pages
Creating Text Pages
- Navigate to the folder in which you want the page to appear.
- Click either the New button or the arrow.
- Clicking the arrow will provide a quick look at which templates are available, while clicking the New button will provide a larger view.
- Click New Page - Text.
- Enter Content Title.
- This is the text that will appear at the top of your page.
- Choose whether you want the new page to appear in the side navigation.
- Enter the file name.
- Make sure you keep the .pcf at the end and follow all naming instructions. Remember, this text also becomes part of your URL.
- Click Create.
Page Properties
Metadata
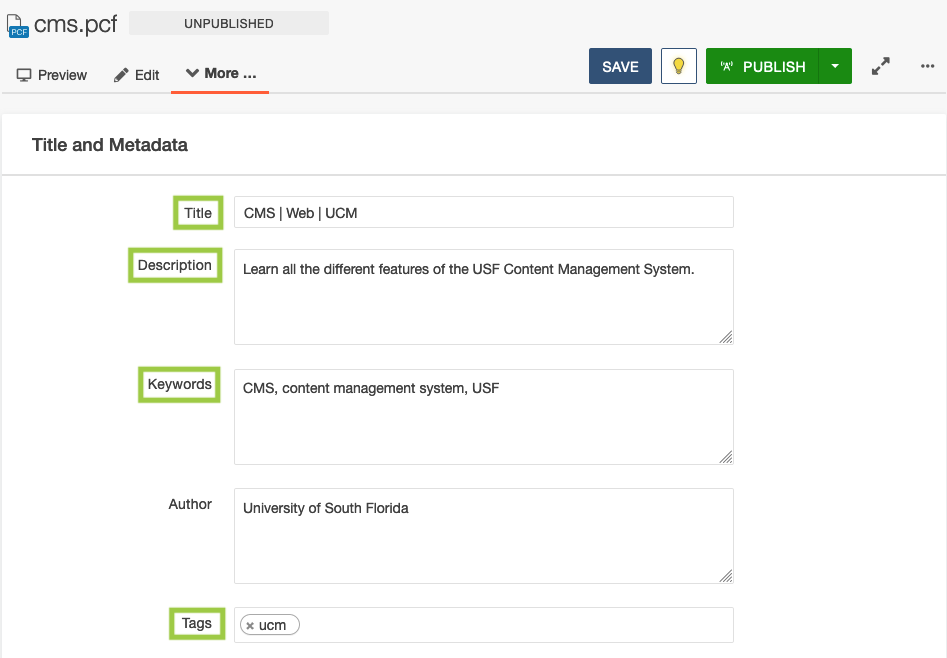
For any page you create, you will need to update the Title and Description in the Properties section of each page.

Update Page Properties
- Check out the page you're working on by clicking the lightbulb icon.
- Click Properties.
- It will automatically take you to the Parameters tab.
- From there, update the Title based on the guidelines below.
- Update the Description by adding a short sentence about what the page is about.
- Include keywords and/or tags (if applicable).
- Click Save.
- Publish.
Learn more about creating great metadata.
Title
A page title, also known as a title tag, is the word or phrase that appears in the tab in an Internet browser, at the top of an Internet browser window, and on an Internet search result page. Creating the correct page title descriptions can help boost your site's web pages on Google's Search Engine Results Page (SERP) and make it easier for visitors to find your information. Learn more about creating great page titles.
Text Page Title Examples
- Content Title | Department/College Name
- Content Title | Section Title | Department/College Name
- Content Title | Department/College Name | USF/University of South Florida
- Do not have the same words or phrases appear multiple times.
- Example: College of Engineering | Engineering | Engineering
Image Sizes
| Item | Width | Height |
|---|---|---|
| Small | 100 px | 100 px |
| Medium | 320 px | 213 px |
| Large | 720 px | 405 px |
| Image - Grid | 227 px | 300 px |
Accessibility
Learn how to make your pages accessible for visitors with visual impairments and/or screen reader users.