General Website Info
Accessibility
Recorded Workshop
Learn more about accessibility best practices in the “Accessibility” workshop.
Overview
USF CMS templates and/or components are designed to conform fully to the Web Content Accessibility Guidelines (WCAG) 2.1 Level AA Success Criteria. It is the responsibility of USF's web content managers to ensure the content published within meets federal accessibility guidelines (see USF Disability and Accommodations Policy 0-108, Section III B). The items below are to be kept in mind when you are adding content to your websites.
USF strives to make our websites and digital content available to persons with disabilities by assuring compatibility with assistive technologies. If you are having difficulty viewing or interacting with any digital resource, you may report it by completing the Digital Access Barrier Report form.
Text
Color
The use of color, including all text, graphics, and other site elements, should not interfere with the ability to view content on a page.
Keep in mind the contrast and color in designs. You can see if the content's color is accessible by using an online tool that allows you to plug in the intended colors and uncover any problematic color choices.
Color Contrast Checkers
Heading Tags
Heading Tags (H tags) are used for structure and to indicate topics on a page — they should not be used for styling purposes. Headings can be nested to organize subsections of content and play an important role in accessibility.
Example
- Best Spots on the USF Campus
- Marshall Student Center
- Space
- Amenities
- Food Options
- Campus Recreation
- Facility
- Equipment
- Hours of Operation
Heading 1 (h1) and Heading 2 (h2) are used within the CMS templates and cannot be used by end-users. Headings 3 - 6 (h3, h4, h5, h6) are available for use within a text page using the WYSIWYG. See the following examples of each.
Heading Best Practices
- Use normal case.
- Ex: Type "Heading" instead of "HEADING".
- Do not bold or italicize.
- Ex: Use "Heading" instead of "Heading" or "Heading".
- Do not add colons to the end of the Heading.
- Ex: Use "Heading" instead of "Heading:".
Note: The headings may not appear correctly while looking at them in the WYSIWYG Editor. Please do not try to manipulate them as the CMS will automatically style them when saved.
This is Heading 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer gravida vehicula quam, et malesuada est tristique a. Pellentesque porta sapien sit amet lacus dapibus ultricies.
This is Heading 4
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer gravida vehicula quam, et malesuada est tristique a. Pellentesque porta sapien sit amet lacus dapibus ultricies.
This is Heading 5
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer gravida vehicula quam, et malesuada est tristique a. Pellentesque porta sapien sit amet lacus dapibus ultricies.
This is Heading 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer gravida vehicula quam, et malesuada est tristique a. Pellentesque porta sapien sit amet lacus dapibus ultricies.
Readability
- Don't skip using headings on your page
- Don't use all capital letters
- When using a heading tag that styles text in all capital letters, you should write out the text as you normally would; the H Tag will update the formatting automatically.
- Don't use jargon, and spell out acronyms and abbreviations
- For example, internal audiences probably know what MSC stands for, but external audiences may not know you're referring to the Marshall Student Center.
- Write for an eighth-grade reading level
- You can check your content's reading level by running it through the Flesch-Kincaid Grade Level test.
- Use bold and italic to emphasize text
- Underline should be reserved for links only.
- Use bullet points, lists, and white space to prevent large blocks of text
- Like the bulleted list you're reading now!
Images
Alternative Text (Alt Text)
Alt text refers to the most basic and important information of an image. It is included to ensure screen reader users can access the image information, and in case the image fails to load on a page (this text will appear in its place). Search engines also use alt text when ranking web pages on their search results page.
Alt Text Best Practices
- If an image includes text, that text should also be present in the image's alt text.
- Example:
Alt text: Rhea Law standing behind a podium with the USF seal with text reading "Inauguration of President Rhea Law".

- Example:
- If the image is a link, the alt text should describe the link's destination.
- For example, if an image of a manatee links to the Save the Manatee Club website, the alt text could be: "Save the Manatee Club".
- Don't use "picture of" or "image of" in your alt text. Screen readers automatically indicate that its an image prior to announcing the alt text.
- Avoid having text on images if possible, but if it can't be avoided, you need to include the text in the alt text. Having information in a text format vs graphic allows it to be more easily used by assistive technology, as well as visually scaled.
- Alt text should be limited to 100 characters or less.
Example

Alt text: A professor chats with three students outside on campus
Animated or Moving Content
Try to avoid content on a web page that moves or changes unexpectedly. If there is a need for content to change or manipulate, please reach out to us at cmssupport@usf.edu.
Graphics
Graphics can be useful for visitors, especially those with cognitive disabilities.
However, if a text image, diagram, chart, etc. is used, the information should also be provided in the body copy of the page. For example, if a complex flow chart is needed, bullet points or paragraphs presenting the same information should be included underneath the graphic.
The alt text can include what the graphic is, but it should then direct the visitor to the extended description in the body copy.
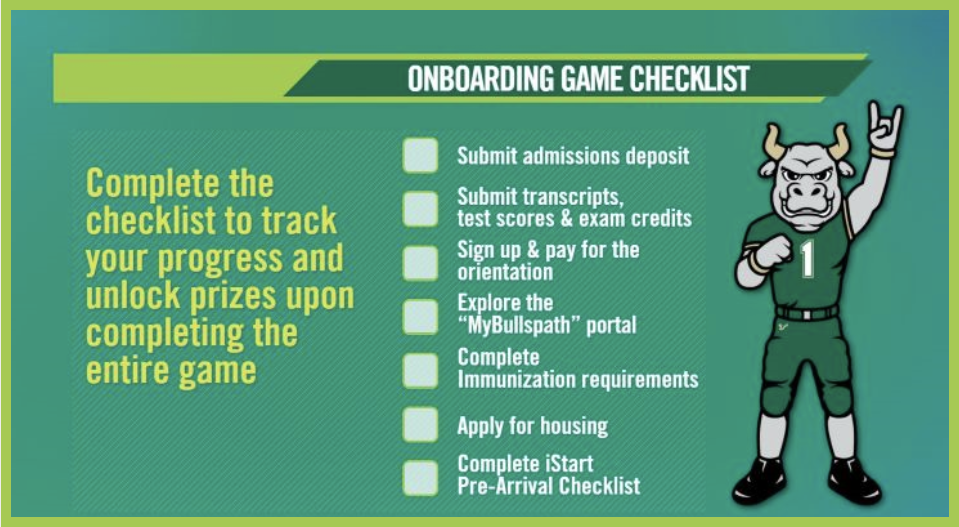
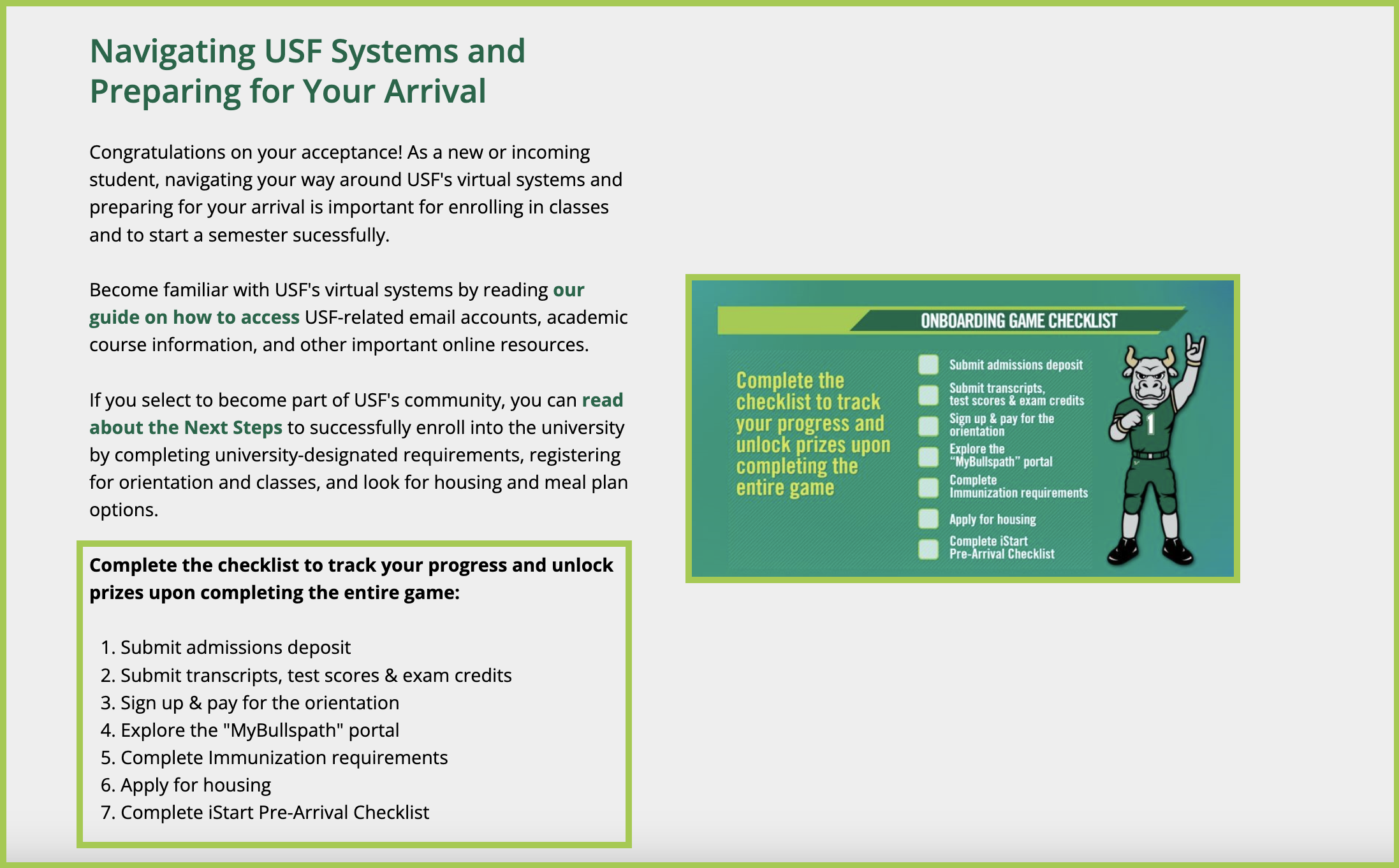
Example

Example image.
Alt text: "Onboarding Game Checklist - Extended description follows."

Example of extended description in the body copy.
Links
Emphasizing Text with Links
While screen readers can read a full page to a user, screen reader users may prefer to instead listen to a list of links.
Make sure to always use the Insert/Edit Link tool in the WYSIWYG Editor when inserting links (always hyperlink, do not use URL strings). This will automatically turn the linked text green and underline it when hovered over by a mouse or focused by keyboard. Do not underline text that is not a link - if you need to emphasize text, use bold or italic.
A link should be distinguishable from its surrounding text. Do not use "click here" when inserting links, as it is not: a call to action, SEO-friendly, modern, or accessible for people using screen readers. A good exercise to test link copy is to examine the linked text without content: does it make sense?
Incorrect Usage
"We can't wait to connect! Click here to register for a campus tour today."
Correct Usage
"We can't wait to connect! Register for a campus tour today."
Linked Images
If you have a linked image, you want it's alt text to act like link text vs the normal rules for alt text. Instead of describing the image, you want to describe the link's destination.
Example
You have a picture of people studying under a tree that links to tutoring services. It doesn't have text on the image, but it is visually located near other text and links about our tutoring services, so there's a clear correlation for sighted users.
Incorrect Usage
"People studying under a tree"
Screen reader users won't know where "People studying under a tree" is meant to take them.
Correct Usage
"tutoring services"
Ideally you want both screen reader users and non-screen reader uses to have the same information when it comes to links. There is no need to use phrases like "link to" as screen readers will announce the word "link" before the actual text.
Accessibility Toolbox
Accessibility Checkers
Color Contrast Checkers
Screen Readers
Making Documents Accessible
University Resources
- Student Accessibility Services Accessibility Guide: includes information and resources for video/audio captioning/transcription, assistive technology on campus, Canvas tips, and more.
Other Tools to Search on the Web
- Screen magnifier
- Color blindness/low vision stimulator
- Browser-based screen reader
- OS-based screen reader