Gallery Pages
Properties - MultiEdit Content
Recorded Workshop
Learn more about editing a Gallery page using Properties - MultiEdit Content in the "Gallery Pages: Properties - MultiEdit Content" workshop.
Overview
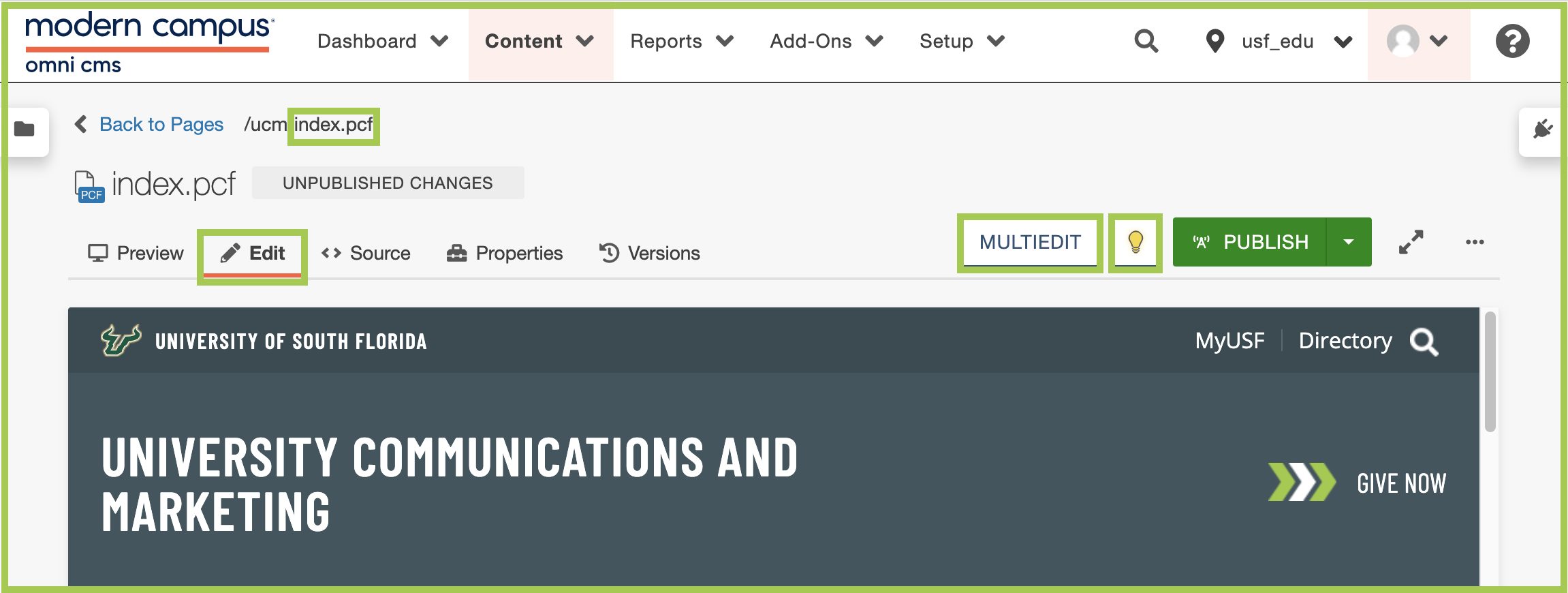
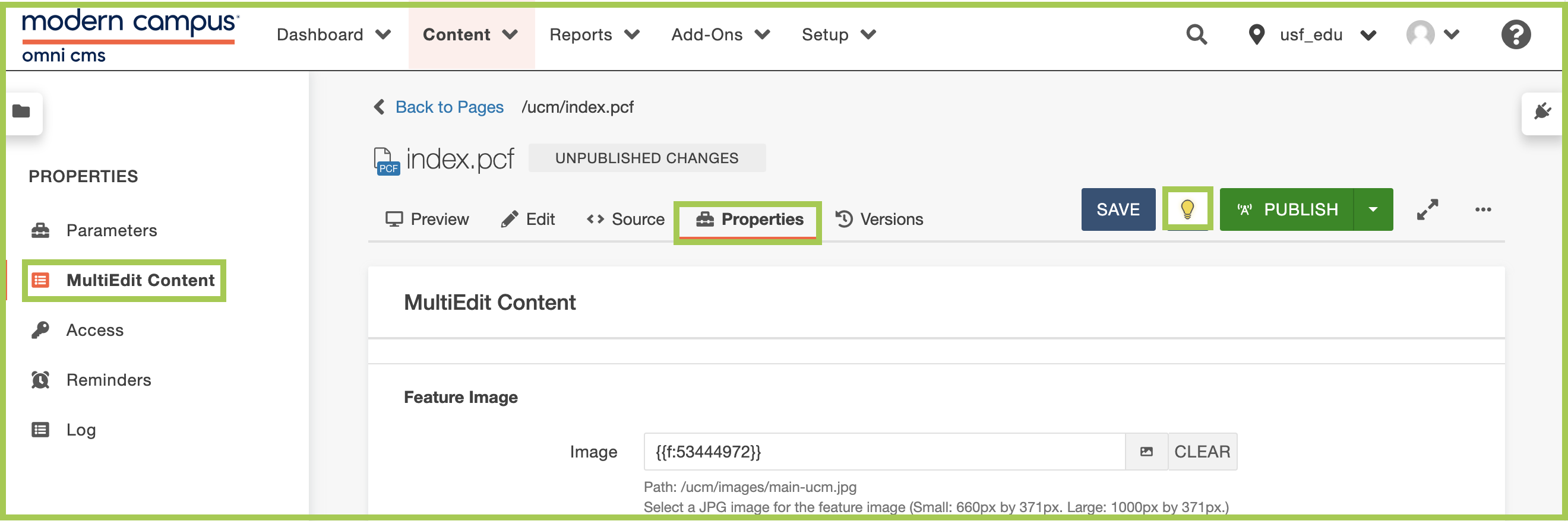
MultiEdit can be accessed once a file is checked out (lightbulb icon is illuminated) by clicking:
- "Edit", then "MultiEdit".

- "Properties", then "MultiEdit" on the left side navigation.

The MultiEdit section of a Gallery Page allows you to update the Gallery Hero (large
image that appears at the top of the page).
Tip: Prior to entering content in the MultiEdit section, be sure to have your images sized and ready for upload.


While in MultiEdit:
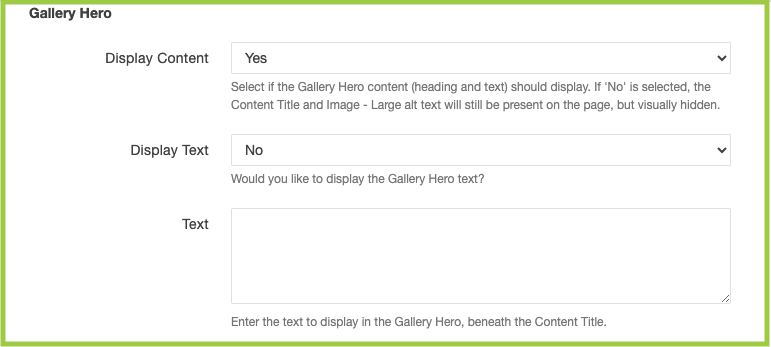
- Choose 'Yes' or 'No' in the 'Display Content' dropdown.
- Choose 'Yes' or 'No' in the 'Display Text' dropdown.
- If 'Yes' was chosen, type in or paste your text content.
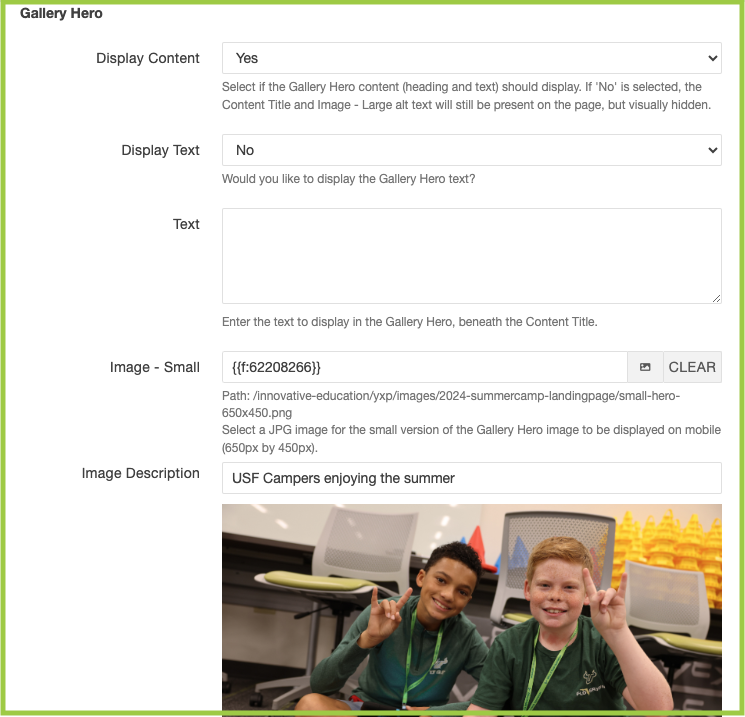
- In 'Image - Small', click the document icon (Dependency Manager) to navigate to the
correct image.
- Add alt text in the 'Image Description' field.
- Repeat Steps 4 and 5 for 'Image - Large'.
- Click Save.