General Website Info
Alternative Text (Alt Text)
Recorded Workshop
Overview
Alt text refers to descriptive text that conveys the meaning and context of an image; typically, the most basic and important information. It is included to ensure screen reader users can access the image information, and in case the image fails to load on a page (this text will appear in its place). Search engines also use alt text when ranking web pages on their search results page.
Please note: In the WYSIWYG Editor, ‘Alternative description’ functions as alt text when adding an image to a page. In MultiEdit, ‘Image Description’ functions as alt text when adding an image to a page.
Alt Text Best Practices
- If an image includes text, that text should also be present in the image's alt text.
- Example:
Alt text: Rhea Law standing behind a podium with the USF seal with text reading "Inauguration of President Rhea Law".

- Example:
- If the image is a link, the alt text should describe the link's destination.
- For example, if an image of a manatee links to the Save the Manatee Club website, the alt text could be: "Save the Manatee Club".
- Don't use "picture of" or "image of" in your alt text. Screen readers automatically indicate that its an image prior to announcing the alt text.
- Avoid having text on images if possible, but if it can't be avoided, you need to include the text in the alt text. Having information in a text format vs graphic allows it to be more easily used by assistive technology, as well as visually scaled.
- Alt text should be limited to 100 characters or less.
Example

Alt text: A professor chats with three students outside on campus
Example

Alt text: A pile of award plaques are stacked across a table
Linked Images
If you have a linked image, you want it's alt text to act like link text vs the normal rules for alt text. Instead of describing the image, you want to describe the link's destination.
Example
You have a picture of people studying under a tree that links to tutoring services. It doesn't have text on the image, but it is visually located near other text and links about our tutoring services, so there's a clear correlation for sighted users.
Incorrect Usage
"People studying under a tree"
Screen reader users won't know where "People studying under a tree" is meant to take them.
Correct Usage
"tutoring services"
Ideally you want both screen reader users and non-screen reader uses to have the same information when it comes to links. There is no need to use phrases like "link to" as screen readers will announce the word "link" before the actual text.
Graphics
Graphics can be useful for visitors, especially those with cognitive disabilities.
However, if a text image, diagram, chart, etc. is used, the information should also be provided in the body copy of the page. For example, if a complex flow chart is needed, bullet points or paragraphs presenting the same information should be included underneath the graphic.
The alt text can include what the graphic is, but it should then direct the visitor to the extended description in the body copy.
Example

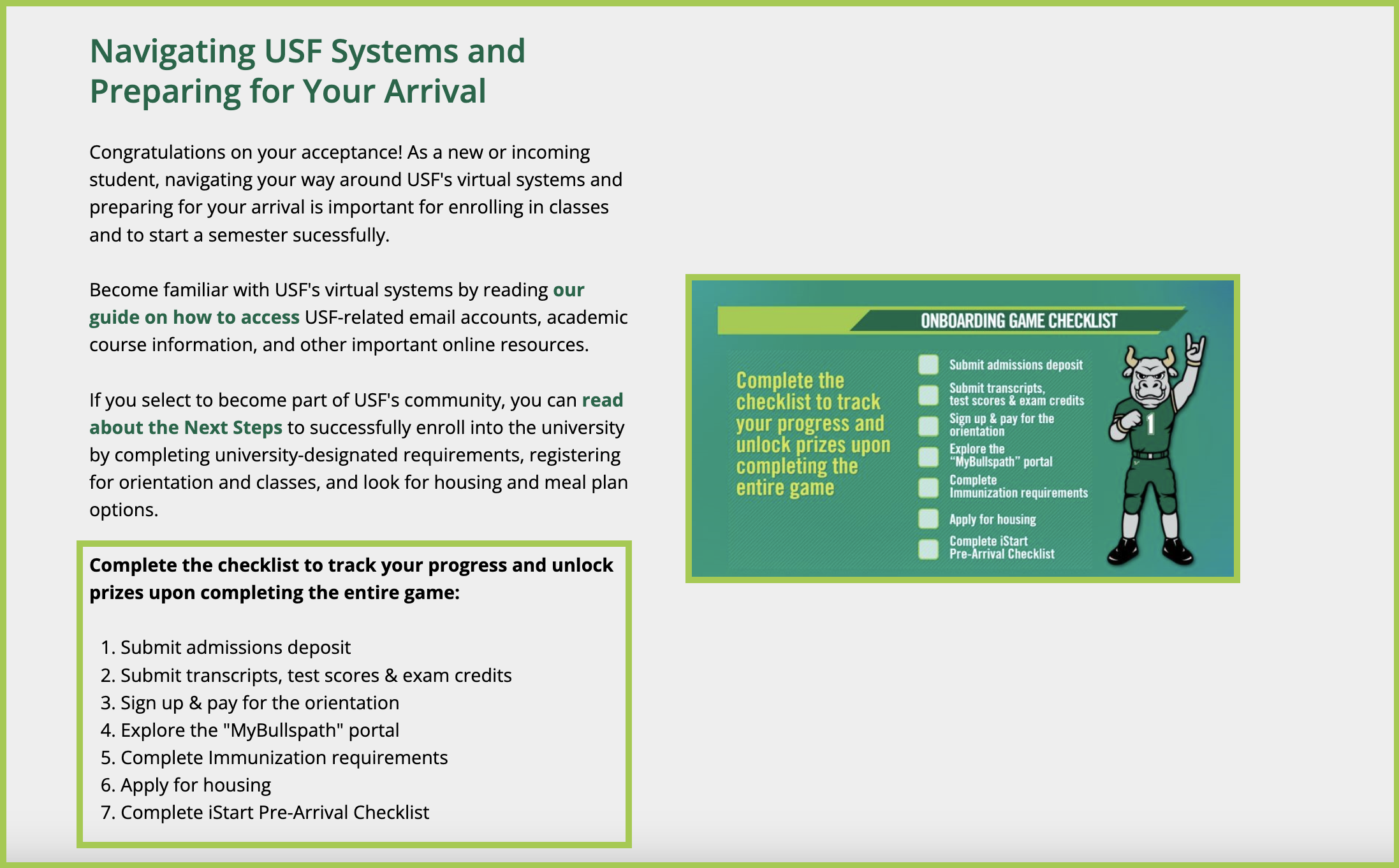
Example image.
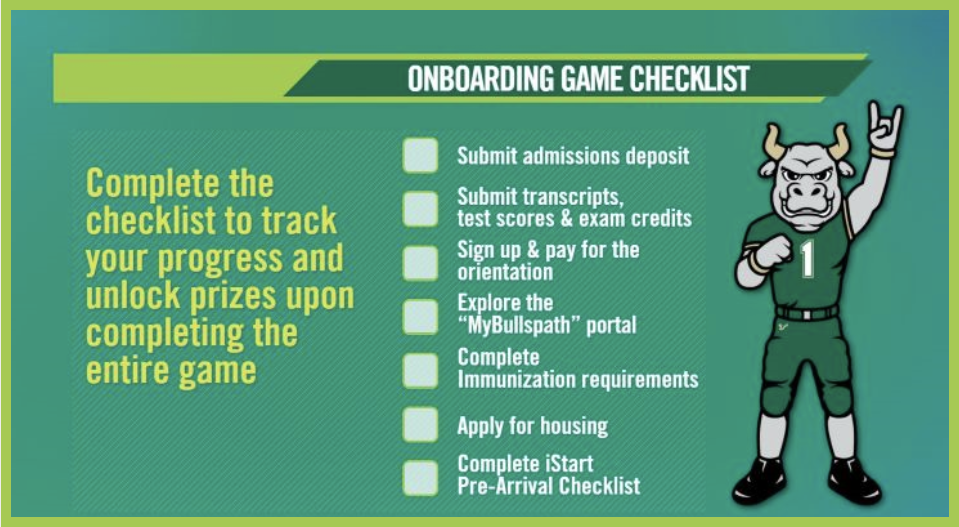
Alt text: "Onboarding Game Checklist - Extended description follows."

Example of extended description in the body copy.
Example
Alt text: University of South Florida foreign language requirements. Extended description follows.