General Website Info
Dependency Tags
Recorded Workshop
Learn more about using the Dependency Manager to insert links that will not break in the "Side Navigation and Dependency Manager (Linking)" workshop.
Dependency Tags are used when linking to an internal CMS page. This is to ensure that the link will be updated if a page or folder is moved or renamed. Dependency Tags are not used when linking to external websites.
When inserting a link using the Dependency Manager, instead of the URL appearing in the "URL” field, a Dependency Tag will be shown.
Insert Links Using Dependency Tags
- Highlight the text that will be made into a link.
- Click on the link icon in the toolbar.
- Once the editing window is open, click on the folder and arrow icon.
- Click through the appropriate folders and/or files and select the web page you want to link to (i.e. arts-sciences\departments\communication).
- Click "Insert".
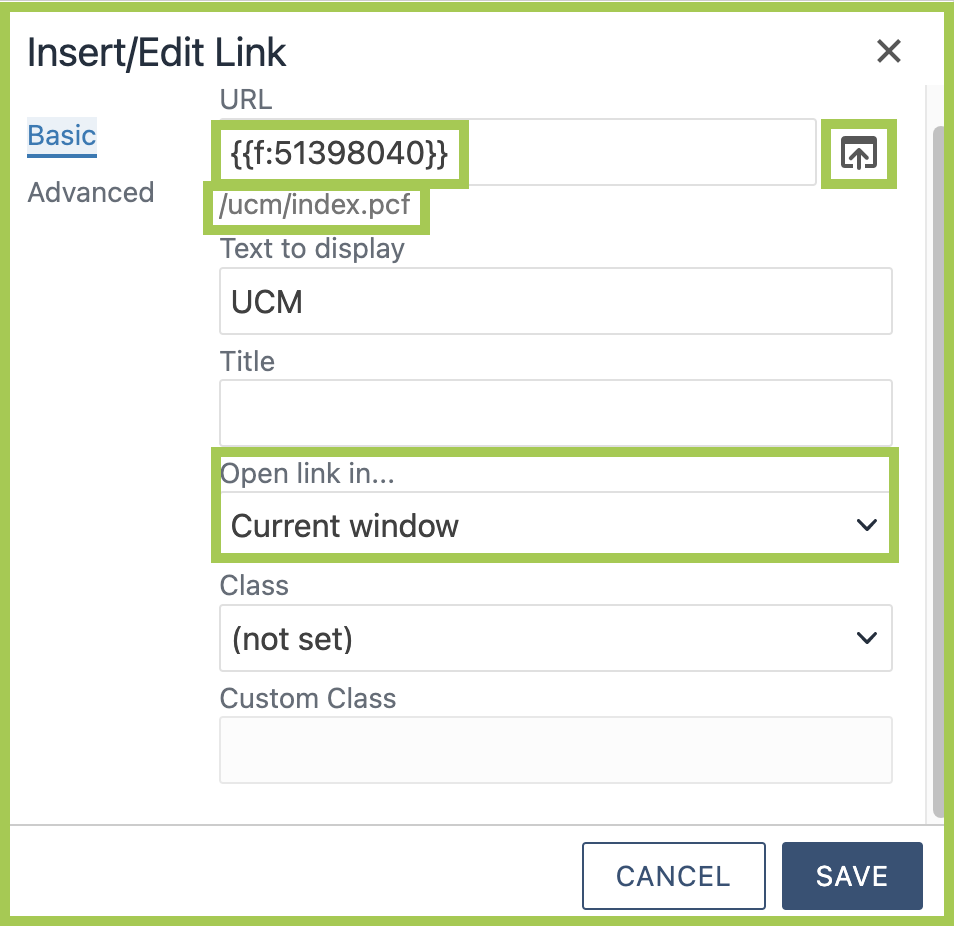
- The Dependency Tag will appear in the URL field opening with two curly brackets, the
letter "f", a colon, a series of numbers, and closing with two curly brackets: i.e.
{ { f : 1 2 3 4 5 6 7 8 } }.
- The web page URL you’re linking to will appear underneath the dependency tag.
- For "Open link in...", choose "Current window" — this will open the web page in the same window.
- Click "Save".
- Publish to Test to make sure link is working properly.
- Once confirmed, publish to Production.

Insert Links Using Dependency Tags With Anchor Links
- Follow Steps 1-6 above.
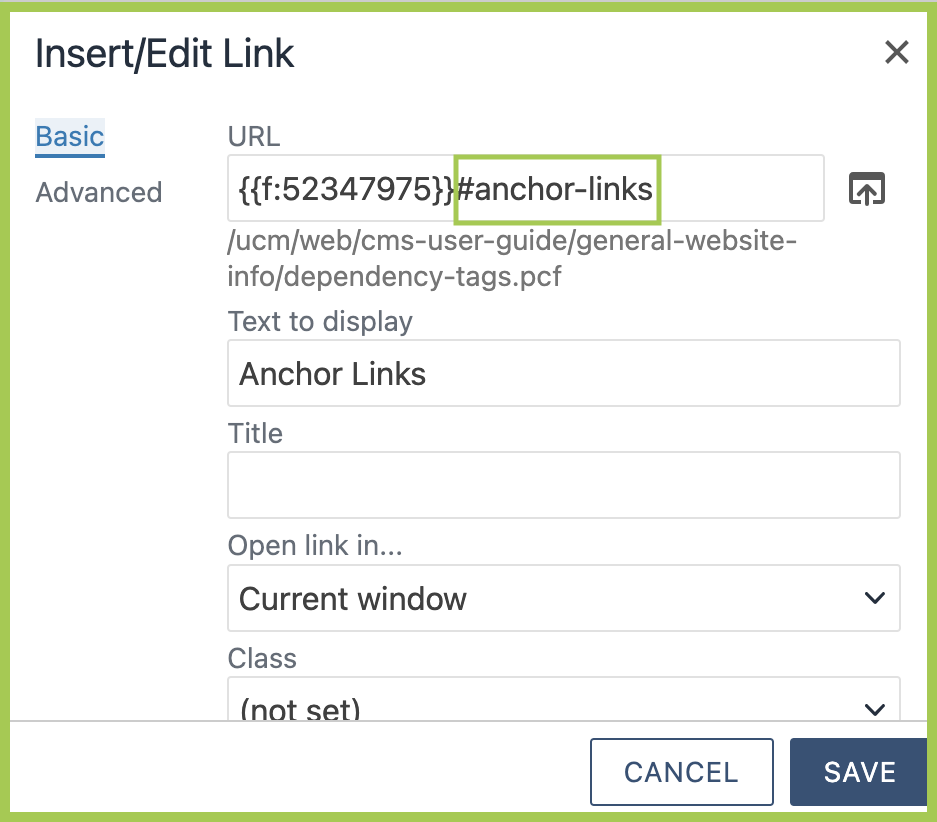
- Following the closing two curly brackets, add a pound sign (#) and the anchor name.
- For example { { f : 1 2 3 4 5 6 7 8 } }#anchor-links.
- For "Open link in...", choose "Current window" — this will open the web page in the same window.
- Click "Save".
- Publish to Test to make sure link is working properly.
- Once confirmed, publish to Production.

Insert Links to External Sites
- Copy the link of the external website, PDF, or image you want to link to.
- Highlight the text that will be made into a link.
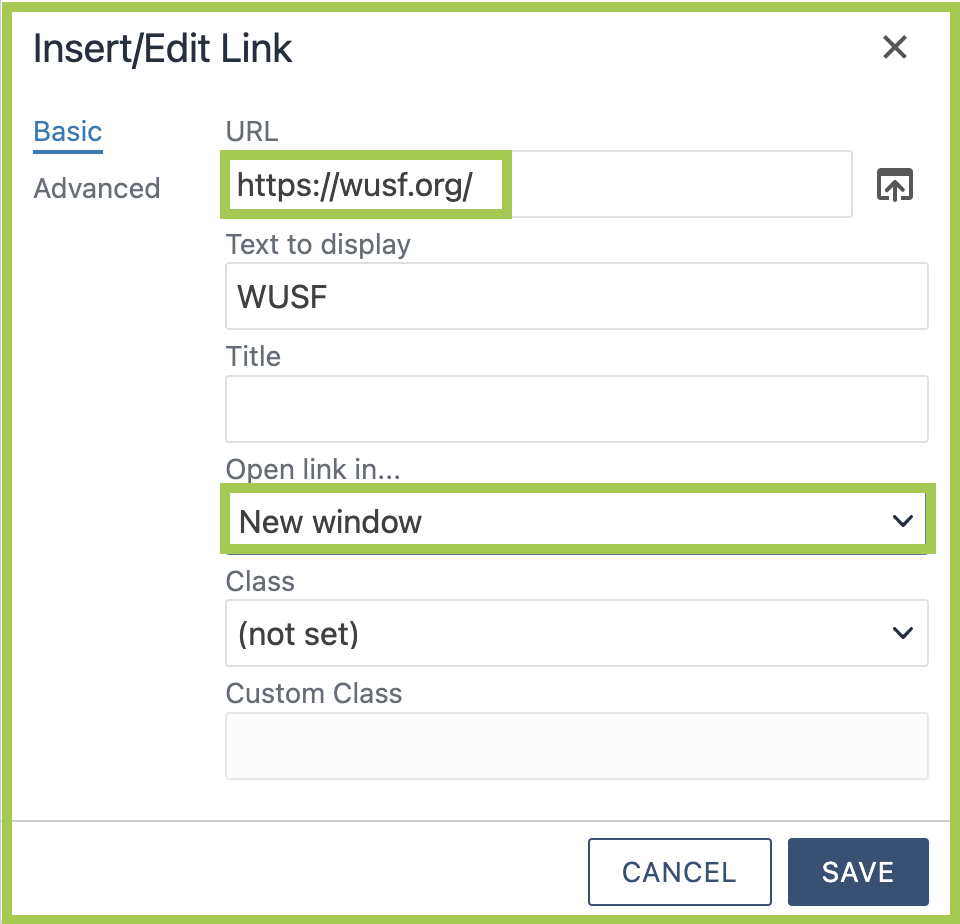
- Paste the external website, PDF, or image's URL in the URL field.
- Change "Open link in..." to "New window".
- Click "Save".
- Publish to Test to make sure link is working properly.
- Once confirmed, publish to Production.

Insert Links to PDF or Images
- Follow Steps 1-5 for Insert Link Using a Dependency Tag.
- Then follow Steps 4-7 for Insert Link to External Website.